Elle reviendra elle-même sur son travail dès qu’elle pourra vous présenter ses écrans, pour l’instant tenus secrets.
Pour ma part, la première étape est bien sûr d’installer mon environnement de développement.
Pour se faire, je vais suivre les étapes du livre de Dave Thomas, qui est devenu mon livre de chevet, et dont j’ai déjà parlé ici.
Compte tenu de mon utilisation d’un environnement Windows, je télécharge InstantRails, un package qui comporte l’interpréteur Ruby, le framework Rails, un serveur Apache et une base de données MySql.
Vous pouvez télécharger la dernière version ici.
Une fois installé et lancé, il faut ouvrir une console shell depuis InstantRails – clic droit sur l’icône dans la barre des tâches à droite, « Rails Applications » / « Open Ruby Console Windows« .
Pourquoi pas une console windows « ordinaire », par exemple en lançant un « cmd » dans « Exécuter » du menu « Démarrer« ?
Car au lancement, une configuration spécifique se charge pour RoR; et même si l’on pourrait importer ces chemins pour faire pointer la configuration de base Windows dessus, cette méthode me va très bien, particularisant d’autant mieux la console pour RoR.
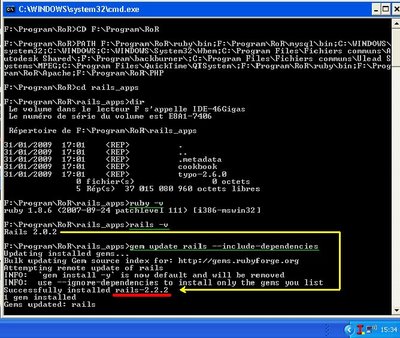
Vous pouvez voir ces chemins sur la copie d’écran ci-dessous, ainsi que mes premières commandes lancées : des demandes du niveau des versions de Ruby et Rails, suivi d’une mise à jour de Rails, grâce à RubyGem, qui est l’outil de mise à jour de RoR.
 Me voici donc avec la dernière version du framework Rails.
Me voici donc avec la dernière version du framework Rails.
A ce moment, je me dis que je peux aussi lancer un update de RubyGem:
gem update –system
Je passe en version 1.3.1.
A ce moment, je me dis que mon environnement doit être relativement complet et récent.
Je me penche donc sur mon EDI.
Comme déjà évoqué ici, j’avais déjà installé Eclipse pour PHP. Et il se trouve qu’Aptana a sorti une version pour Eclipse, de son EDI RadRails pour les projets Ruby sous Rails.
Malgré quelques soucis – non encore réglés, mais j’y travaille -, je me retrouve donc avec Eclipse comme Environnement de Développement Intégré. A noter que le livre ne préconise pas vraiment un EDI, tant coder en Ruby ne semble pas en avoir besoin. A voir, je n’en suis pas encore là…
Notons que l’ensemble des API de Ruby on Rails sont consultables ici. Lorsqu’on code, c’est le genre de chose qu’il vaut mieux toujours avoir ouvert…
Passons à ma première appli Ruby, le fameux « Hello, World ».
C‘est écrit dans le bouquin, c’est trop simple, il faut d’abord laisser Rails construire le squelette de l’application. Pour cela, se mettre sur le répertoire de réception choisi , et lancer en commande dans la console shell : rails demo, où demo est le nom du répertoire que le framework va créer avec toute son arborescence.
Et là, c’est le drame!!!!
Et oui, cela n’a pas marché comme prévu. Il a planté sur la version de rake. Un truc dont doit avoir besoin Rails pour fonctionner, et qui s’est désynchronisé en terme de version suite à mon update sur RubyGem et Rails.
Pourquoi il ne s’est pas chargé avec la nouvelle version de Rails? Je ne sais… Peut-être est-ce désolidarisé???
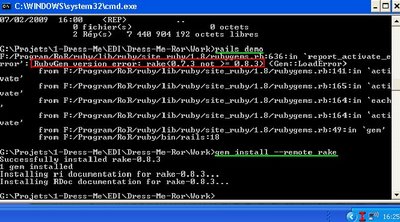
Enfin bref, en cherchant sur le net, je trouve la commande pour mettre à jour rake:
 Hélas, en relançant rails demo, je trouve une autre erreur sur activesupport, puis activerecord, actionpack, actionmailer et activeresource!!!
Hélas, en relançant rails demo, je trouve une autre erreur sur activesupport, puis activerecord, actionpack, actionmailer et activeresource!!!
Ca m’a au moins appris à mettre à jour des packages par RubyGem 
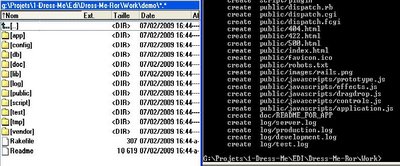
Ouf, maintenant, la commande rails demo fonctionne et me crée toute une ribambelle de répertoires et de fichiers:
 Tous ces répertoires auront chacun un rôle à jouer dans ma future application web.
Tous ces répertoires auront chacun un rôle à jouer dans ma future application web.
En attendant, en bon novice, je ne m’intéresse qu’à [App], et [Script].
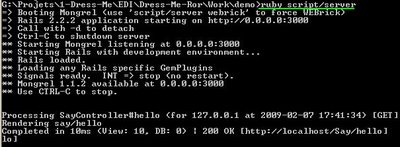
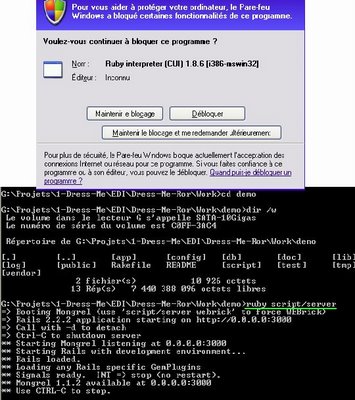
Dans le répertoire Script, je trouve un fichier « server« , qui va créer un serveur web indépendant, unique pour cette appli, au moment où je l’appelle:
- Il faut habiliter Windows à ne pas bloquer l’interpréteur Ruby
- Le port 3000 est alloué pour ce serveur
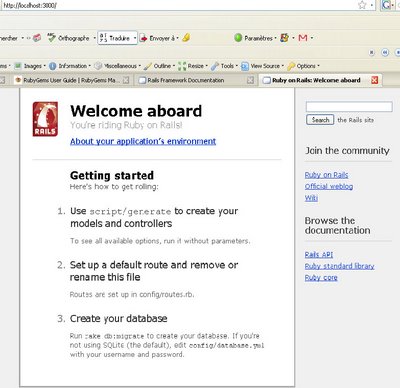
Ainsi, après avoir débloqué l’accès à Ruby aux ressources Windows, si je me mets sur mon navigateur et que je tape localhost:3000, je me retrouve sur la page suivante, qui est la représentation web de ce qui a été généré par Rails:

Je vais maintenant m’atteler à la tâche désormais classique de faire un « Hello, World » dés lors qu’on est nouveau sur un système – pour la petite histoire, je l’ai fait par le passé en Cobol, en Perl, en Html, en Java, en Php, et en Javascript.
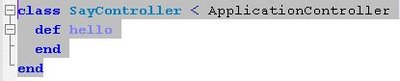
D‘après le bouquin, on commence par créer le « Contrôleur » – le C, dans MVC… – , qui s’appellera « Say« . On lance la commande:
ruby script/generate controller Say
Cela a pour effet de créer un fichier « say_controller.rb« , très minimaliste, dans lequel on incorpore une action hello. Le code deviendra alors:
 Seul, il ne peut rien faire, et il faut maintenant créer la « Vue » – le V, dans MVC… – qui sera tout bonnement un basique fichier Html, qui aurait pu servir seul à afficher ce que l’on va voir apparaître sur notre navigateur.
Seul, il ne peut rien faire, et il faut maintenant créer la « Vue » – le V, dans MVC… – qui sera tout bonnement un basique fichier Html, qui aurait pu servir seul à afficher ce que l’on va voir apparaître sur notre navigateur.
Le fichier sera suffixé par .rhtml plutôt que .html, mais la syntaxe de balisage reste classique à ce niveau.
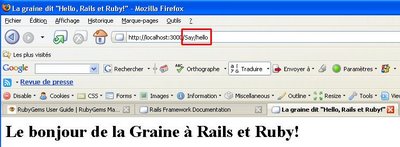
En définitive, on obtiendra tout bonnement ceci:

La démonstration n’est évidemment pas convaincante pour sauter au plafond et démontrer la puissance de Rails. Un « Hello, World » ne sert jamais à cela, c’est un baptême.
Ce début m’a permis de configurer mon poste de travail, de tester qu’il fonctionnait et de comprendre la logique MVC de Rails. On peut d’ailleurs voir ci-dessous comment il a interprété l’URL que l’on retrouve sur la copie d’écran de dessus:

Ne vous inquiétez pas, je ne vais pas écrire un post de ce style, très rébarbatif, à chaque broutille apprise.
C‘était juste pour vous montrer d’où nous partions. Et pourtant, il ne fait pas l’ombre d’un doute que ce que l’on arrivera à créer avec cet outil sera d’un niveau autrement supérieur.
« Ouala, l’autre, comme il se la pète!!!! ».
Même pas vrai d’abord! Il se trouve juste que je suis extrêmement motivé avec une gnak d’enfer, et que surtout, faire mieux qu’un « Hello, World » n’est pas bien complexe…
Sur ce, je m’en vais continuer mes périples au sein de Ruby on Rails, et affronter des écueils bien plus prises de tête que des coucous au monde!






No Comment